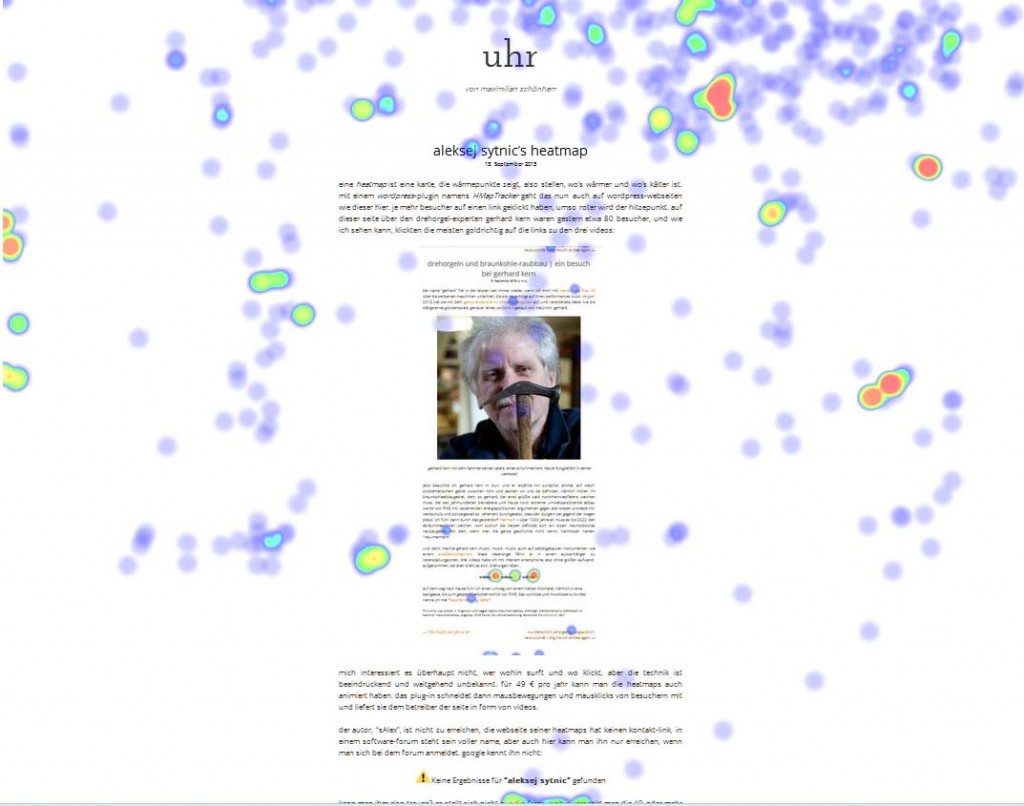
eine heatmap ist eine karte, die wärmepunkte zeigt, also stellen, wo’s wärmer und wo’s kälter ist. mit einem wordpress-plugin namens HMapTracker geht das nun auch auf wordpress-webseiten wie dieser hier. je mehr besucher auf einen link geklickt haben, umso roter wird der hitzepunkt. auf dieser seite über den drehorgel-experten gerhard kern waren gestern etwa 80 besucher, und wie ich sehen kann, klickten die meisten goldrichtig auf die weblinks zu den drei videos (screenshot mitte unten):
mich interessiert es überhaupt nicht, wer wohin surft und wo klickt, aber die technik ist beeindruckend und weitgehend unbekannt. für 49 € pro jahr kann man die heatmaps auch animiert haben. das plug-in schneidet dann mausbewegungen und mausklicks von besuchern mit und liefert sie dem betreiber der seite in form von videos.
der autor, “sAlex”, ist nicht zu erreichen, die webseite seiner heatmaps hat keinen kontakt-link, in einem software-forum steht sein voller name, aber auch hier kann man ihn nur erreichen, wenn man sich bei dem forum anmeldet. google kennt ihn nicht:
![]() Keine Ergebnisse für “aleksej sytnic” gefunden
Keine Ergebnisse für “aleksej sytnic” gefunden
kann man ihm also trauen? es stellt sich nicht nur die frage, wohin versenkt man die 49 oder mehr € und seine kreditkarteninformationen, sondern auch: wenn das plug-in schon die mausbewegungen der seitenbesucher ausspäht, was späht das plug-in sonst noch aus? aleksej kann ich leider nicht fragen.
update: drei stunden, nachdem ich diesen eintrag gepostet hatte, befragte ich das heatmap-plug-in nach den mausbewegungen auf meiner seite. und siehe da, über den heatmap-punkten vom screenshot oben haben sich neue hitzepickel breitgemacht. diesmal fragte ich das plug-in nicht nach den klicks, sondern nach den mausbewegungen. sAlex nennt es “eytracking” – augenbewegungen nachvollziehen. es sieht aus, als hätte die seite masern. ich finde bemerkenswert, dass sich der mauszeiger meiner besucher gern oben rechts aufhält. es könnte ein zeichen dafür sein, dass der pfeil da nicht im weg ist und nicht das lesen stört. linkshänder würden ihn eher oben links positionieren: