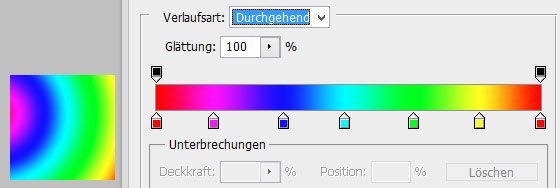
 colour ramp / farbverlauf in einem bildbearbeitungsprogramm
colour ramp / farbverlauf in einem bildbearbeitungsprogramm
farbverläufe (farbgradienten im fachjargon) gehören zu den standardwerkzeugen der bildbearbeitung. der hier oben ist sehr bunt und sehr komplex. rechts sieht man den übergang linear, und links bereits in einem ersten abstraktionsgrad, nämlich zirkulär. willheißen: was linear von rot über lila nach blau, grün, gelb und wieder rot geht, beschreibt ebenso gefärbte kreise.
es gab eine zeit, vielleicht vor so 20 jahren, da nahmen bestimmte effekte in der bildbearbeitung krass zu – man konnte sie nicht mehr sehen. unter anderem waren das schlagschatten und eben zu beliebig eingesetzte farbverläufe. aber nichts täuscht darüber hinweg, dass der farbverlauf in der natur zum standard gehört.
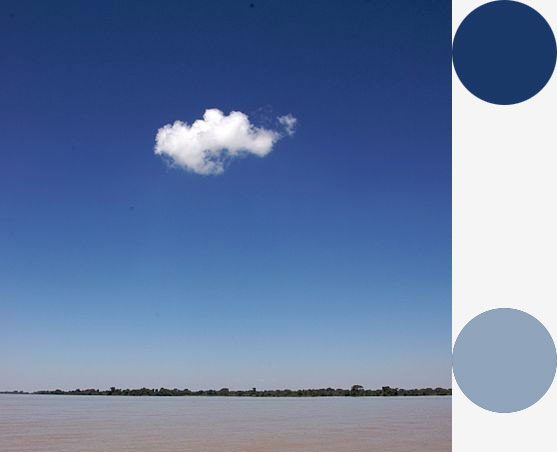
 farbverlauf des himmels von einem hellen in ein dunkles blau. foto: a. davey/wiki commons
farbverlauf des himmels von einem hellen in ein dunkles blau. foto: a. davey/wiki commons
der englische begriff für den farbverlauf ist ramp. ich spreche jetzt von verlauf oder ramp und zeige eine ganz andere, sehr sinnvolle anwendung dieser technik – nämlich in der 3D-animation. über das hier verwendete programm (autodesk maya) habe ich vor über 10 jahren mehrere bücher geschrieben. → hier sind sie zu sehen, und noch einiges mehr aus der zeit, als ich für die sendung mit der maus arbeitete und für die industrie 3D-animationen anfertigte.
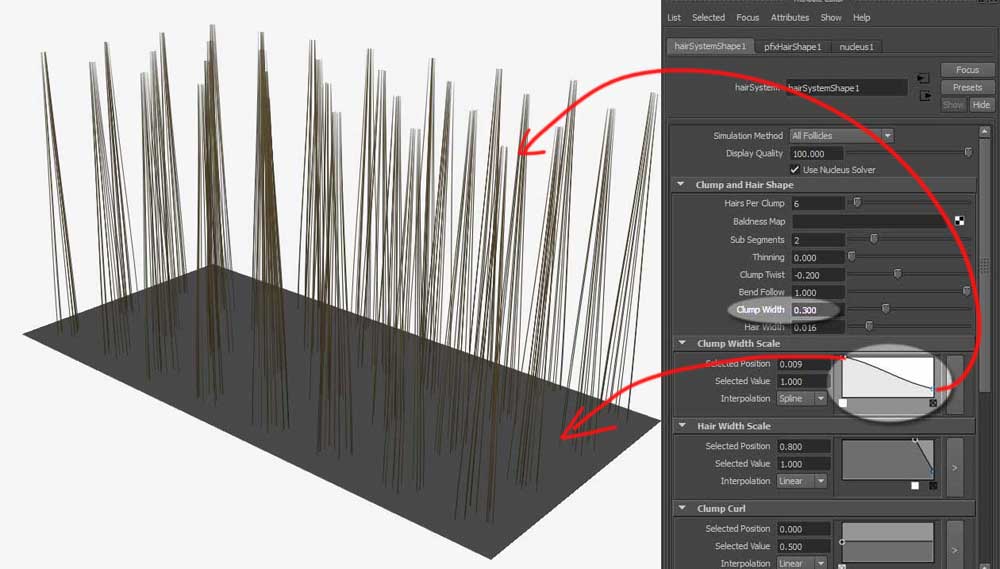
 simulation von haaren. verlauf der strähnenbreite
simulation von haaren. verlauf der strähnenbreite
im bild oben ist das zu sehen, was in maya nHair heißt – ein modul zur simulation naturgetreuer haare. ich habe die standardeinstellungen verwendet und die haare auf einer ebenen grauen fläche gepflanzt. rechts sieht man einen verlauf, nämlich unter der rubrik “clamp width scale”. der verlauf regelt hier die dicke der strähnen zwischen ihrem beginn (dick) und ihrem ende (dünn). ich ändere nun den verlauf ab:
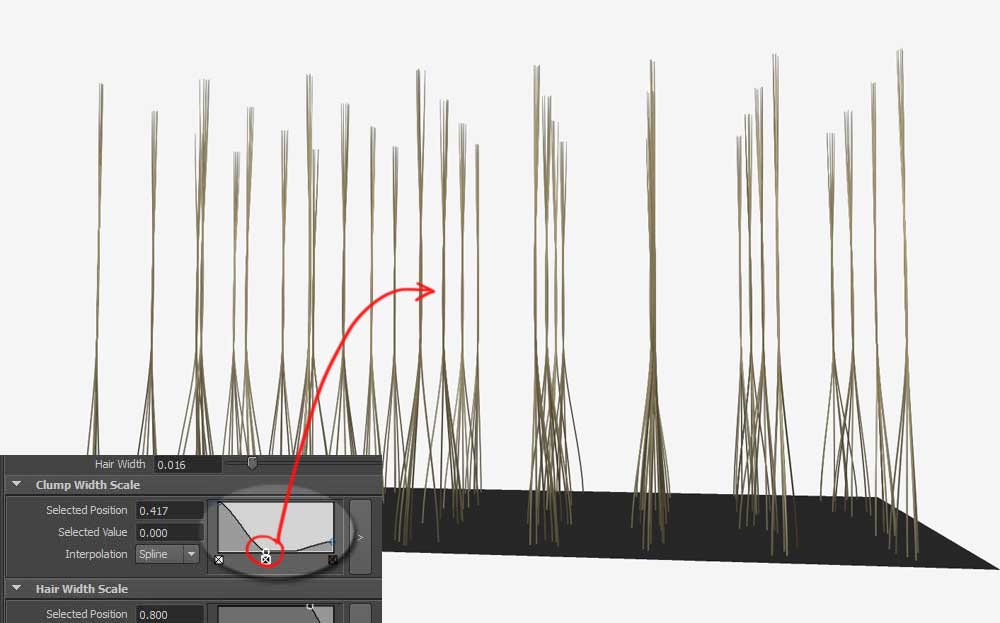
 verlauf für die dicke mit minimum in der mitte
verlauf für die dicke mit minimum in der mitte
ich habe zweierlei gemacht: einen zusätzlichen punkt in den verlauf eingebracht, das markierte minimum in der mitte, welches dafür sorgt, dass die strähnen im mittelbereich sehr dünn werden, und das leicht erhöhte ende (rechts im verlauf), welches dafür sorgt, dass die haare oben nicht streng auf einen punkt zusammenlaufen, sondern wie getreidebüschel oben etwas breiter zu sehen sind. jetzt treibe ich das etwas weiter:
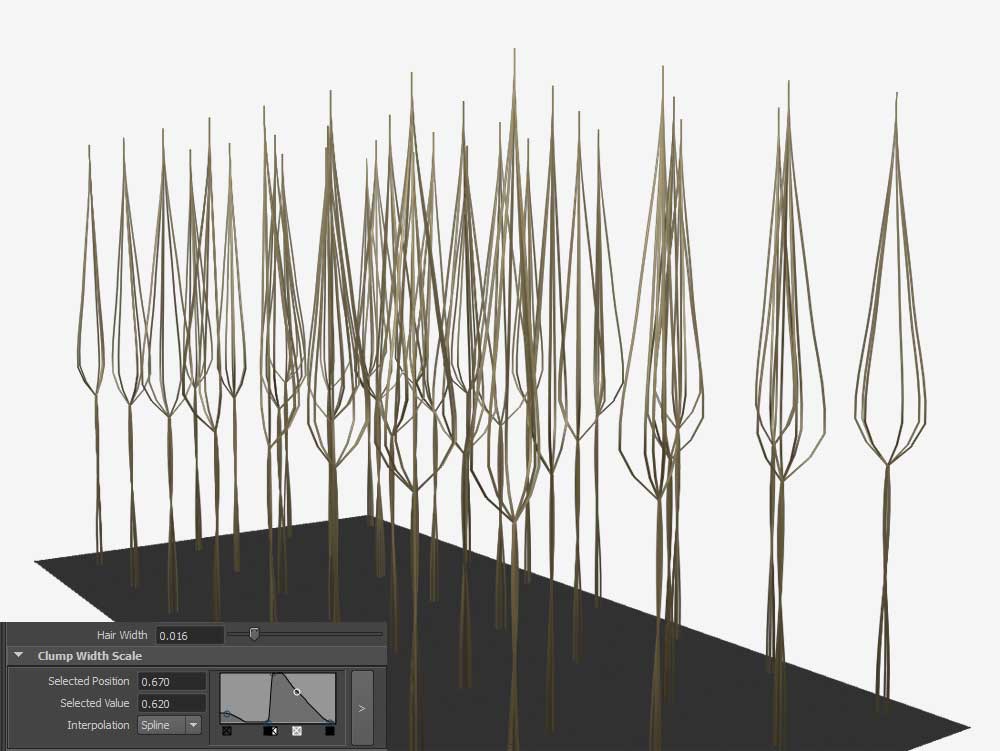
 der verlauf erzeugt nun eine baumform.
der verlauf erzeugt nun eine baumform.
die baumform der haarbüschel entsteht durch den verlauf, der zwar logisch mit den abgebildeten haaren verknüpft ist, aber gar nicht danach aussieht. links beginnt der verlauf relativ niedrig. das heißt: die haarbüschel starten da, wo sie aus der grauen fläche herauswachsen, ziemlich dünn. der verlauf geht von diesem niedrigen wert nun zu einem minimum. bei den haarbüscheln bedeutet das, sie werden von unten zur mitte hin dünner. dann kommt im verlauf ein steiler anstieg. der schlägt sich in den haarbüscheln in der verdickung in der mitte nieder. und dann flacht der verlauf langsam auf null ab – die haarbüschel werden ebenso sanft nach oben hin ganz schmal.
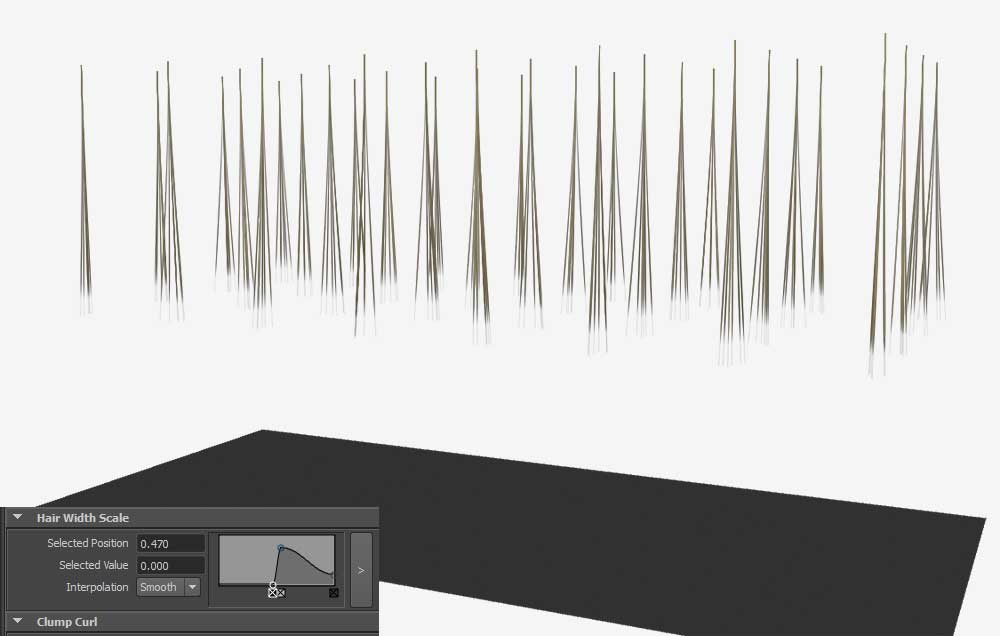
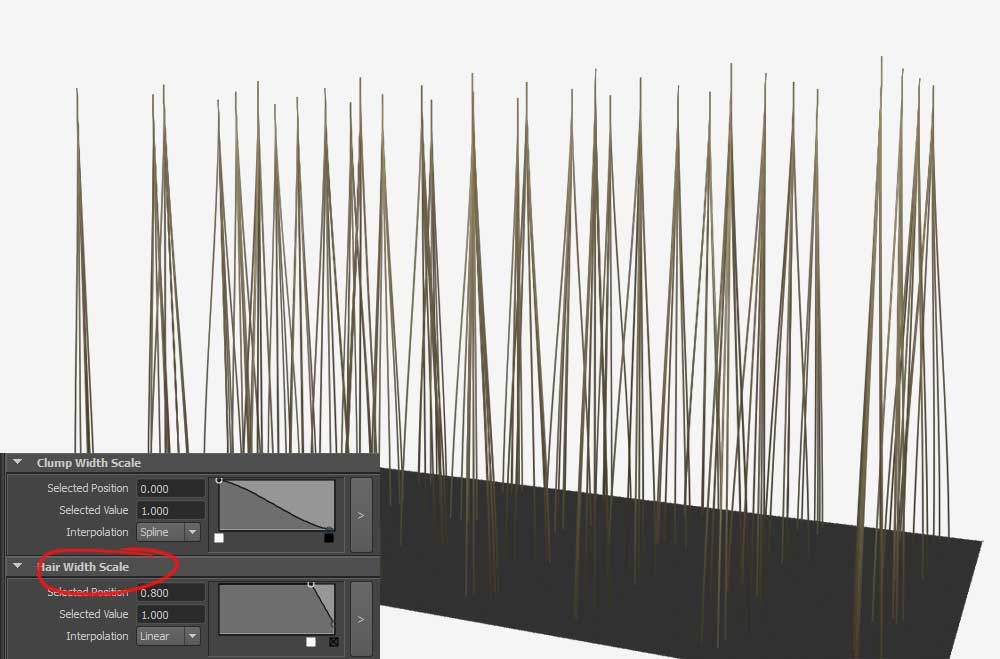
 nach der haarbüscheldicke nun die haardicke
nach der haarbüscheldicke nun die haardicke
bisher hatten wir es mit der dicke der haarbüschel zu tun, nicht mit der dicke der haare selbst. natürlich kann man die haare beliebig dick oder dünn machen. aber auch hier ist es interessant, das eleganter zu gestalten. oben sehen wir die hair width scale, mit der wir bisher gespielt haben, und darunter, rot markiert, die hair width scale. standardmäßig ist hier eingestellt, dass die haare über fast ihre ganze länge konstant dick sind und an der spitze viel dünner werden. das zeigt uns der verlauf oben, das zeigen die haare.
mit zwei klicks lasse ich die haare unten ganz verschwinden und blende sie in der mitte sanft ein. der verlauf zeigt das so: null von links bis zur mitte = haardicke null, also haare nicht zu sehen. es folgt ein steiler, aber nicht treppenartiger anstieg; das bedeutet, die haare werden von ihrer länge null langsam auf eine sichtbare länge hochgebracht, also sichtbar. und im verlauf nach rechts hin sinkt die kurve dezent ab. die haare werden zur spitze hin allmählich dünner. das sieht man übrigens aus der nähe. dass die haarbüschel oben zusammenlaufen, hat nicht mit hair width scale zu tun, sondern mit dem verlauf, der uns oben beschäftigt hat.
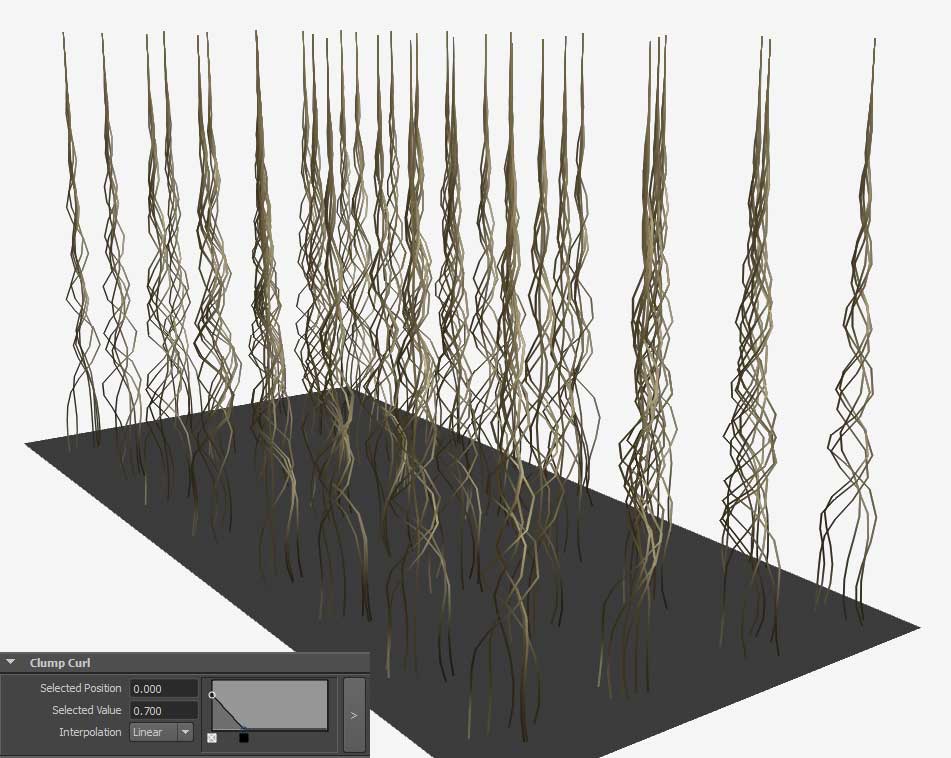
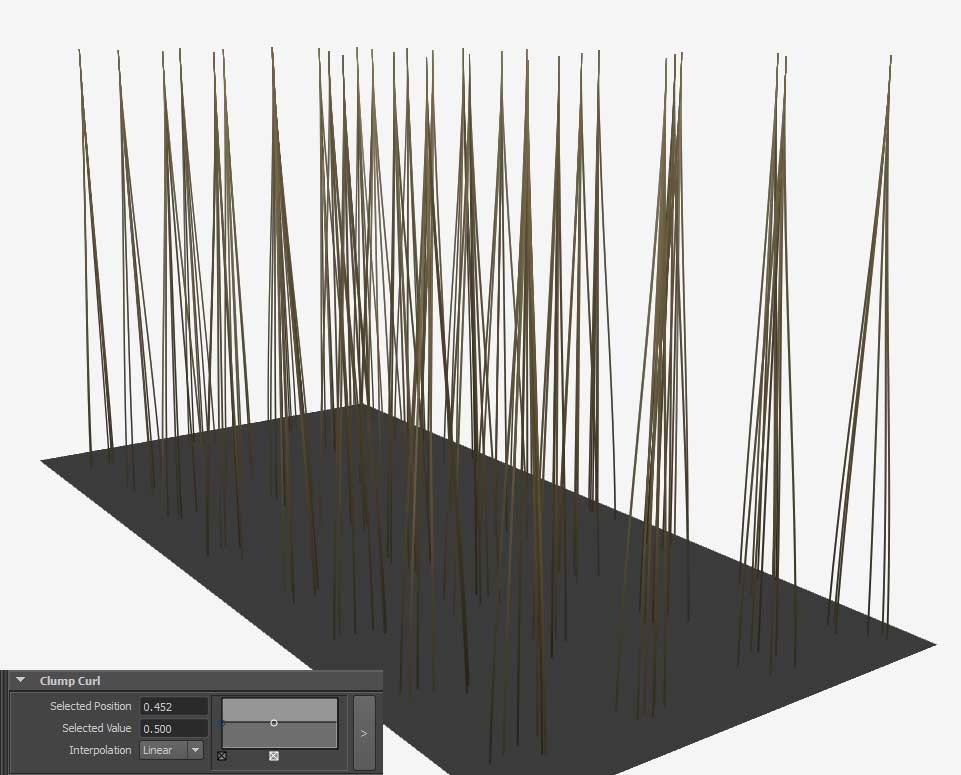
 clump curl – verlauf für die drehung der haarbüschel in sich
clump curl – verlauf für die drehung der haarbüschel in sich
sehr viele parameter in programmen wie maya, cinema 4D oder 3D studio max lassen sich mit verläufen elegant einstellen. vorletztes beispiel: die drehung der haarbüschel in sich, also die lockigkeit. der verlauf con “clamp curl” ist oben linear. das heißt, die haare gehen direkt nach oben. wenn wir diesen verlauf ändern, verdrillen sich die haarbüschel:
der verlauf startet jetzt links etwas über der mitte. das heißt, die haare sind unten ein wenig stärker in die eine richtung verdreht als ein bild weiter oben. dann steigt die kurve im verlauf ab und bleibt da unten. das bedeutet bei den haaren, dass sich die büschel ziemlich weit unten in die andere richtung verdrillen und dann bis oben so stark verdrillt bleiben.
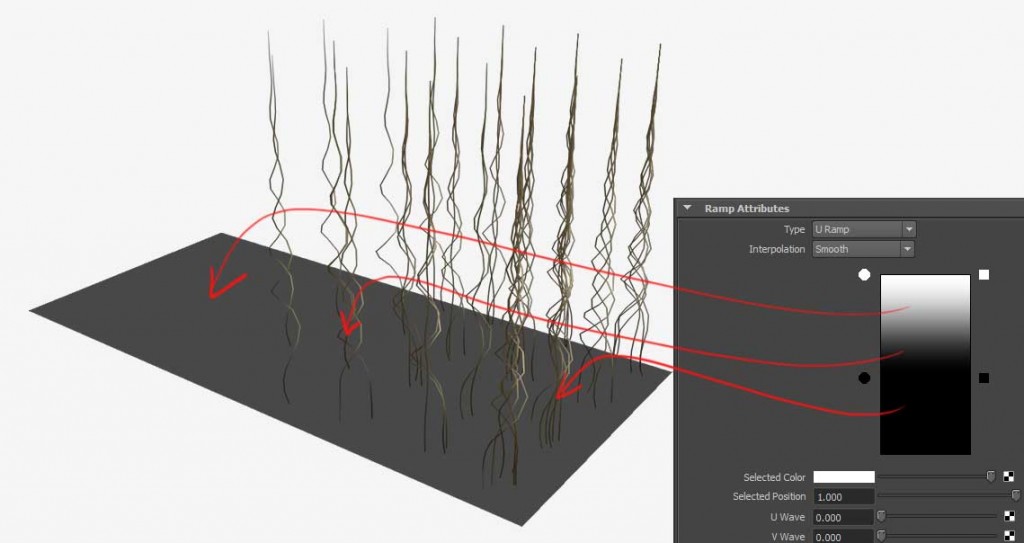
 explizite verlaufstextur für unregelmäßigen haarwuchs
explizite verlaufstextur für unregelmäßigen haarwuchs
in diesem letzten beispiel habe ich die verdrillten haare oben genommen und ihnen eine “baldness texture” verpasst, einen verlauf vom schwarz ins weiß. schwarz bedeutet im haarwuchsbild die rechte seite der grauen fläche, weiß bedeutet die linke seite. der verlauf sorgt dafür, dass überall da, wo er weiß zeigt, keine haare wachsen; da, wo er grau zeigt (in der mitte der grauen fläche) wachsen ein paar haare. ganz rechts wachsen die haare normal; das entspricht dem schwarz im farbverlauf – volle sättigung.
unterm strich: ein farbverlauf, ein ramp, ist ein starkes werkzeug für viele dinge. besonders anschaulich bei der eleganten modifizierung von parametern bei 3D-software. vielleicht mag sich der leser fragen, warum die haare so steil nach oben ragen? das liegt daran, dass sie auf der horizontalen fläche nicht wissen, wohin sie fallen sollen. ich könnte einen wind simulieren, aber einfacher ist es, die graue fläche zu drehen. ich tat das mit genau drei klicks. das hat mit dem verlauf nichts zu tun, deutet aber die stärke der haarsimulation an. es lässt sich viel realistischer machen, inbesondere mit viel viel mehr haaren und besserer ausleuchtung. aber das prinzip dürfte klar werden:
haarsimulation mit drei klicks